このサイトは、WordPressでできていて、Snow Monkeyというブロックエディターに対応した、日本製のテーマを使っている。
ソースコードを貼り付けるとシンプルな表示なので、もっと見やすく、ブロックエディターに対応したシンタックスハイライト用プラグインを使うことにした。
試したブロックエディターに対応したシンタックスハイライト用プラグイン
ブロックエディターに対応したシンタックスハイライトプラグインを色々インストールして、サイトに当ててみた。テーマとの相性か、スタイルが適用されなかったり、見た目が崩れたりしたものもあった。
シンタックスハイライトの方法は、2種類あって、デフォルトのコードブロックを拡張するもの、プラグイン専用のブロックを用意しているもの。
表示は、Javascriptでクライアントサイドでレンダリングするものが基本。「Syntax-highlighting Code Block (with Server-side Rendering)」のみ、phpでサーバーサイドレンダリングする(AMPに対応するためらしい)。

- CodeMirror Blocks
- Highlighting Code Block
- Code Syntax Block
- Syntax-highlighting Code Block (with Server-side Rendering)
- Prismatic
使うことに決めたプラグイン「Highlighting Code Block」
今回選んだのは、プラグイン専用のブロックを使う「Highlighting Code Block」。他のプラグインに比べ表示が崩れなかったのが選んだ理由。

普通の「コード」ブロックを使うと、↓こんな見た目。
add_action(
'plugins_loaded',
function() {
add_action(
'wp_enqueue_scripts',
function() {
// Coloring style
wp_deregister_style( 'hcb-prism' );
wp_enqueue_style( 'hcb-coloring', MY_SNOW_MONKEY_URL. '/assets/prism.css' ,['hcb-style'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/prism.css' ) );
// Prism.js
wp_deregister_script( 'hcb-prism' );
wp_enqueue_script( 'hcb-prism', MY_SNOW_MONKEY_URL. '/assets/prism.js', [], filemtime( MY_SNOW_MONKEY_PATH . '/assets/prism.js' ), true );
}
);
}
);「Highlighting Code Block」ブロックを使うと、↓こんな風にシンタックスハイライトされて、見やすくなる。
add_action(
'plugins_loaded',
function() {
add_action(
'wp_enqueue_scripts',
function() {
// Coloring style
wp_deregister_style( 'hcb-prism' );
wp_enqueue_style( 'hcb-coloring', MY_SNOW_MONKEY_URL. '/assets/prism.css' ,['hcb-style'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/prism.css' ) );
// Prism.js
wp_deregister_script( 'hcb-prism' );
wp_enqueue_script( 'hcb-prism', MY_SNOW_MONKEY_URL. '/assets/prism.js', [], filemtime( MY_SNOW_MONKEY_PATH . '/assets/prism.js' ), true );
}
);
}
);このプラグインは、「prism.js」というJavascriptのライブラリを使ってる。<pre><code>にclassを割り当てるだけで、特殊なマークアップが使われていないのがいい。
「Highlighting Code Block」の使い方
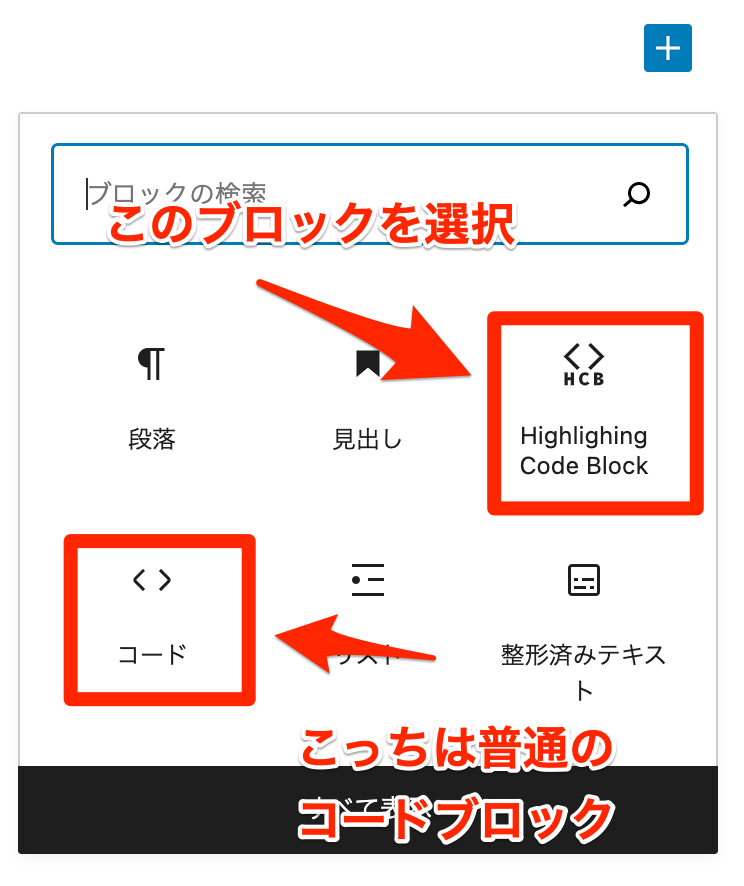
使い方は簡単で、ブロックの追加で、「Highlighting Code Block」ブロックを選択して、コードを貼り付けて、言語を選択するだけ。

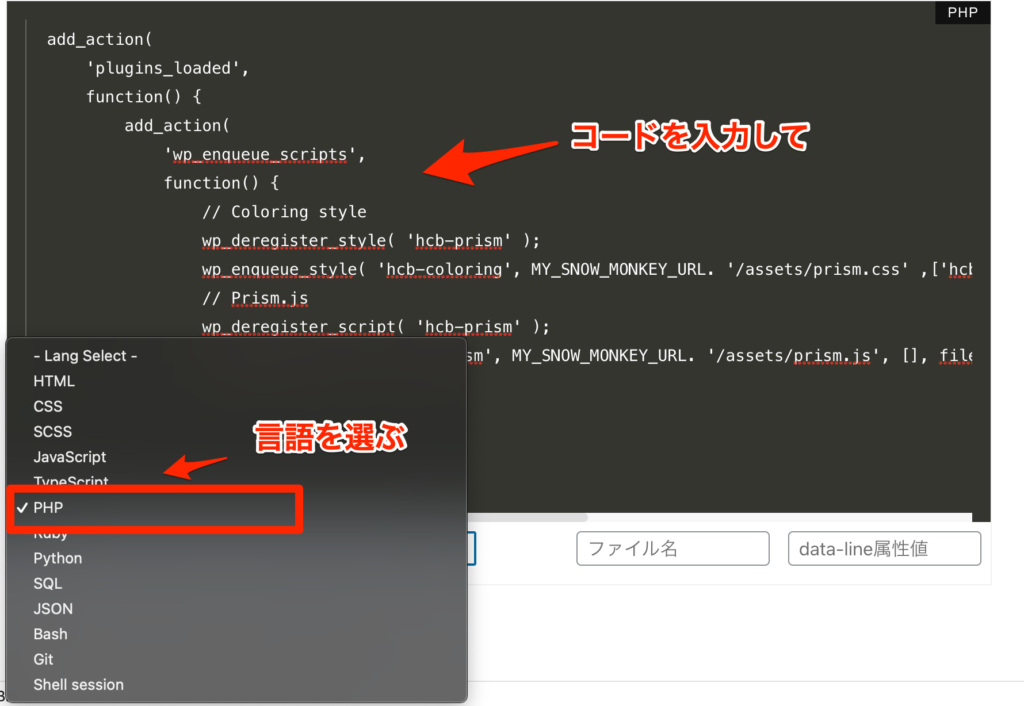
ブロックを挿入すると、言語を選ぶセレクトボックスが出てくる。
ファイル名を入力したり(ファイル名がコードの右上に表示される)、強調したい行を選択する機能もある。

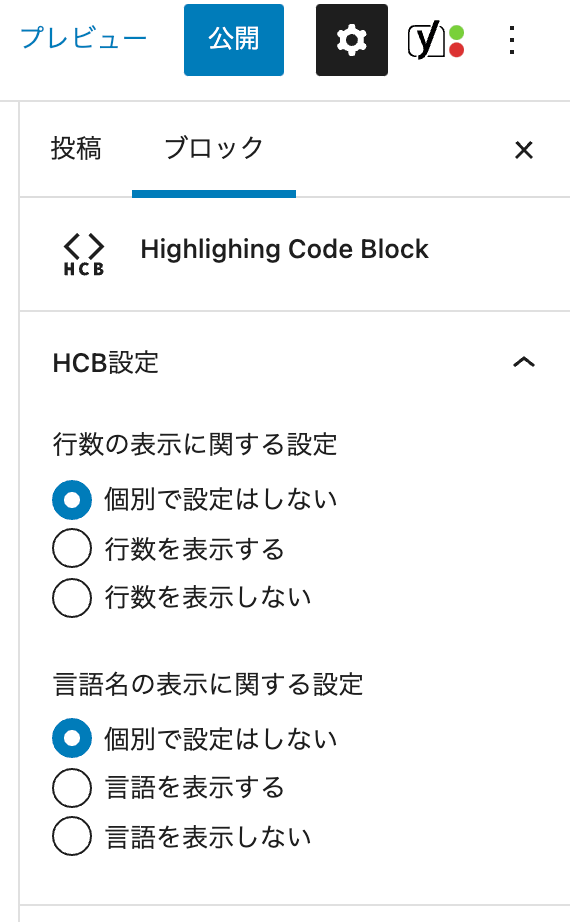
編集画面サイドのブロックタブで、行数の表示、言語名の表示を個別に設定できる。デフォルトの設定は、プラグインの管理画面から行う。

エディター上では、行数やシンタックスハイライトが確認できないのが弱点。
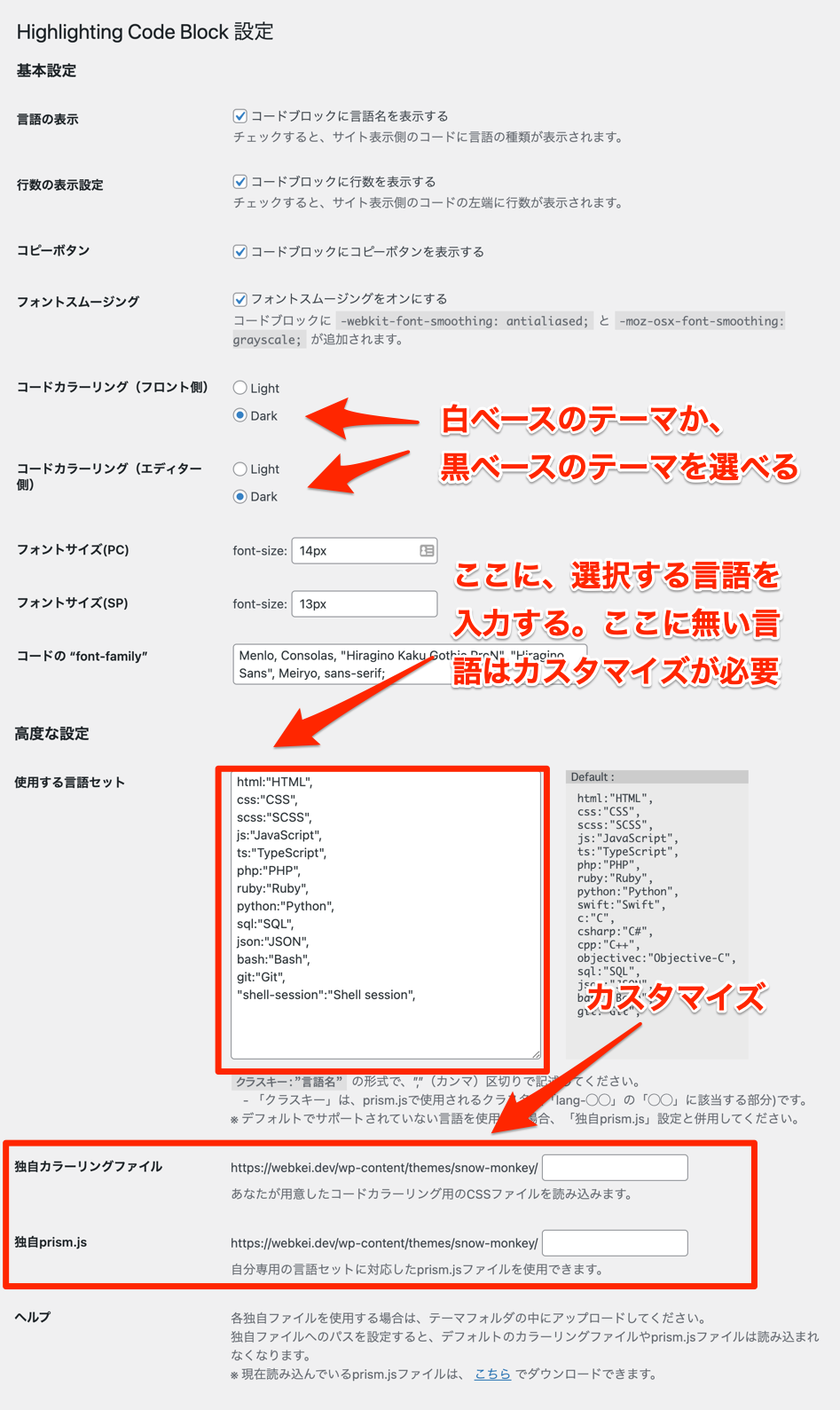
プラグインの管理画面
- 言語の表示
- 行数の表示
- コピーボタン
- テーマカラー(白、黒)
- 使用する言語
- カスタマイズ用の設定
などがプラグインの管理画面から設定できる。

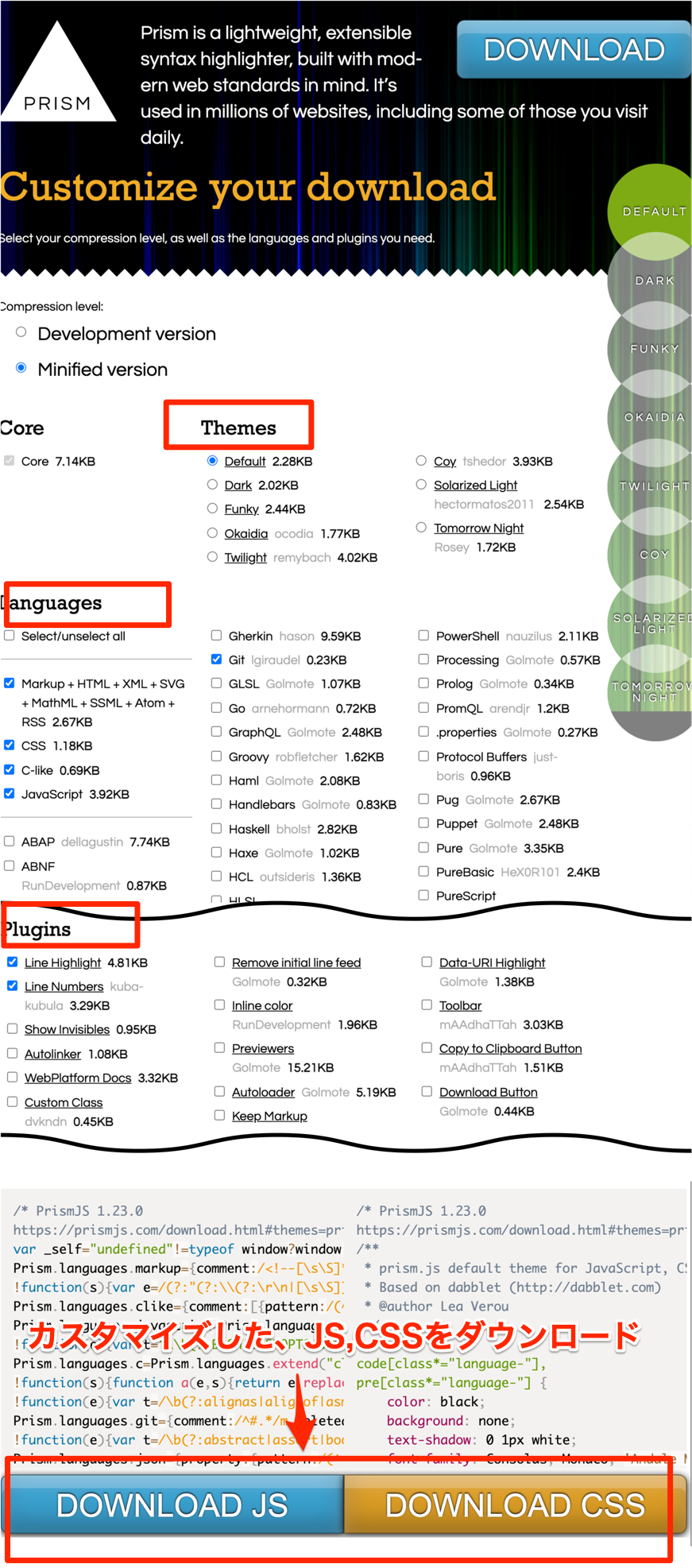
prism.jsのカスタマイズ
デフォルトで使用されてるprism.jsの設定画面を開いて、テーマや、言語を選択するし、ページ下のダウンロードボタンから、JSとCSSをダウンロードする。
プラグインのテーマは、カスタマイズした設定が優先されるので、「Highlighting Code Block」で黒のテーマを使っている場合は、黒系のテーマを選択する必要がある。
prism.jsのプラグインは、「Highlighting Code Block」のUIから使えないものがあるっぽいので、デフォルトのままにした。
この設定画面は、URLに各設定内容が含まれているので、URLをメモしておくと、便利。
今回カスタマイズしたURL↓。

カスタマイズした、prism.jsを「Highlighting Code Block」に反映
プラグインへの反映は、ダウンロードしたJS、CSSをテーマフォルダにアップロードして、プラグインの管理画面からパスを設定。

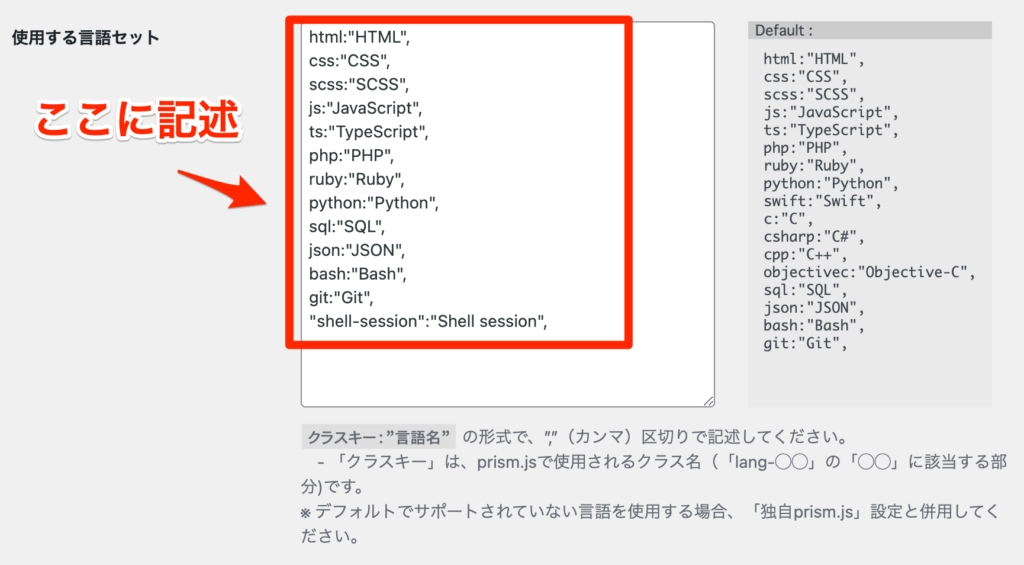
言語の選択肢に設定したい言語設定を追加する。
追加は、"{言語名}":"{表示名}",このようにJSONに似た形式で入力する。

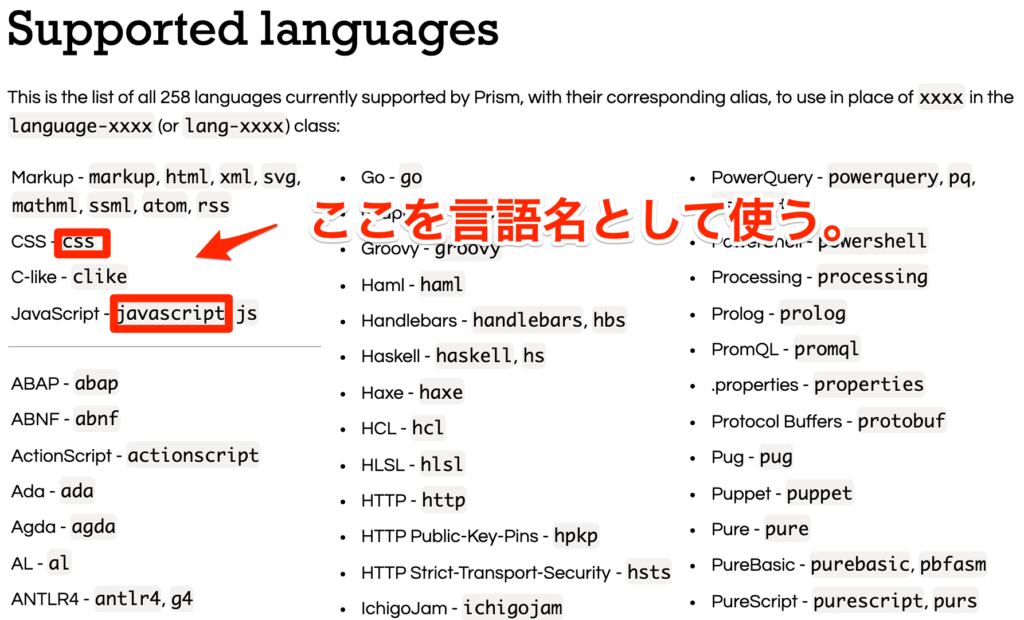
言語名はprism.jsの、Supported languages を参考にする。

このサイト独自のカスタマイズ
このサイトは、Snow Monkeyのテーマを使っていて、子テーマを作らず、独自のプラグイン(My Snow Monkey)でカスタマイズしている。
テーマディレクトリに、カスタマイズしたJS、CSSを置けないため、プラグインディレクトリにJS、CSSを置いて、「Highlighting Code Block」のJS、CSSを乗っ取る形でカスタマイズした。
<?php
// 〜 さまざまなmy-snow-monkeyプラグインの設定 〜
/**
* Directory url of this plugin
*
* @var string
*/
define('MY_SNOW_MONKEY_URL', untrailingslashit(plugin_dir_url(__FILE__)));
/**
* Directory path of this plugin
*
* @var string
*/
define('MY_SNOW_MONKEY_PATH', untrailingslashit(plugin_dir_path(__FILE__)));
/**
* highlighting-code-blockプラグインのprism.css,prism.jsの読み込みをmy-snow-monkeyプラグインから読み込む
*
* https://prismjs.com/download.html#themes=prism-twilight&languages=markup+css+clike+javascript+bash+git+json+markup-templating+php+python+jsx+tsx+scss+shell-session+sql+typescript&plugins=line-highlight+line-numbers
*/
add_action(
'plugins_loaded',
function() {
add_action(
'wp_enqueue_scripts',
function() {
// Coloring style
wp_deregister_style( 'hcb-prism' );
wp_enqueue_style( 'hcb-coloring', MY_SNOW_MONKEY_URL. '/assets/prism.css' ,['hcb-style'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/prism.css' ) );
// Prism.js
wp_deregister_script( 'hcb-prism' );
wp_enqueue_script( 'hcb-prism', MY_SNOW_MONKEY_URL. '/assets/prism.js', [], filemtime( MY_SNOW_MONKEY_PATH . '/assets/prism.js' ), true );
}
);
}
);テーマの影響か、行のハイライトの位置がずれていたのでCSSで調整した。
ボーダー色も変更。
/**
prism.jsのline-highlightのズレを修正
*/
.hcb_wrap .line-highlight {
margin-top: 0.77rem;
}
/**
prism.jsのline-highlightのボーター色を変更
*/
.line-highlight {
border-bottom: #fae00d; // IE11
border-bottom: 1px dashed var(--accent-color, #fae00d);
border-top: #fae00d; // IE11
border-top: 1px dashed var(--accent-color, #fae00d);
}「Highlighting Code Block」を使うかも悩んだ。
カスタマイズしたJS、CSSがテーマディレクトリからのパスしか設定できなかったから。
(hookも無く。他のプラグインの中にはhookが用意されているものもあった。)
悩んでいたが、強引にJS、CSSを置き換えることで割と簡単にカスタマイズできた。
悩むんだったら手を動かそう。って思った。
これで、ソースコードを貼るモチベーションがアップした!


